- مؤلف Abigail Brown [email protected].
- Public 2023-12-17 06:38.
- آخر تعديل 2025-01-24 12:01.
الإعلانات ومنشورات المبيعات هي مستندات شائعة يتم نشرها على سطح المكتب. سواء كنت تصمم إعلانات للعملاء أو لشركتك الخاصة ، يمكنك تحسين فاعلية تلك الإعلانات من خلال عدد قليل من استراتيجيات التصميم التي أثبتت جدواها.
عندما ينظر القراء إلى إعلانك ، ماذا يرون أولاً؟ بالترتيب ، تشير الأبحاث إلى أن القراء عادة ما ينظرون إلى:
- مرئي
- تسمية توضيحية
- العنوان
- نسخ
- التوقيع (اسم المعلن ، معلومات الاتصال)
إحدى طرق التأكد من قراءة إعلانك هي ترتيب العناصر بهذا الترتيب ، من أعلى إلى أسفل.ومع ذلك ، يجب أن يؤدي إعلانك أيضًا بأقوى عنصر به. في بعض الأحيان قد تكون الصورة المرئية ثانوية في العنوان الرئيسي. في هذه الحالة ، قد تقرر وضع العنوان أولاً. قد لا تكون التسمية التوضيحية ضرورية في جميع الأوقات وغالبًا ما تريد تضمين عناصر إضافية مثل الرسوم التوضيحية الثانوية أو مربع القسيمة.
بالرغم من أن هذه ليست الطريقة الوحيدة لتصميم إعلان ، إلا أنها صيغة سهلة التنفيذ وناجحة للعديد من أنواع المنتجات أو الخدمات. هنا ، سترى التصميم الأساسي وثلاثة أشكال مختلفة على هذا التنسيق تسمى أيضًا Ogilvy بعد خبير الإعلانات David Ogilvy الذي استخدم صيغة التنسيق هذه لبعض إعلاناته الأكثر نجاحًا.
برامج لتصميم الإعلانات
يمكن تصميم الإعلانات الصورية في معظم برامج النشر المكتبي بما في ذلك Adobe InDesign أو QuarkXPress أو Scribus أو Serif PagePlus. تشتهر أيضًا برامج الرسم المتجه مثل Adobe Illustrator بتخطيطات الصفحة الواحدة مثل الإعلانات.
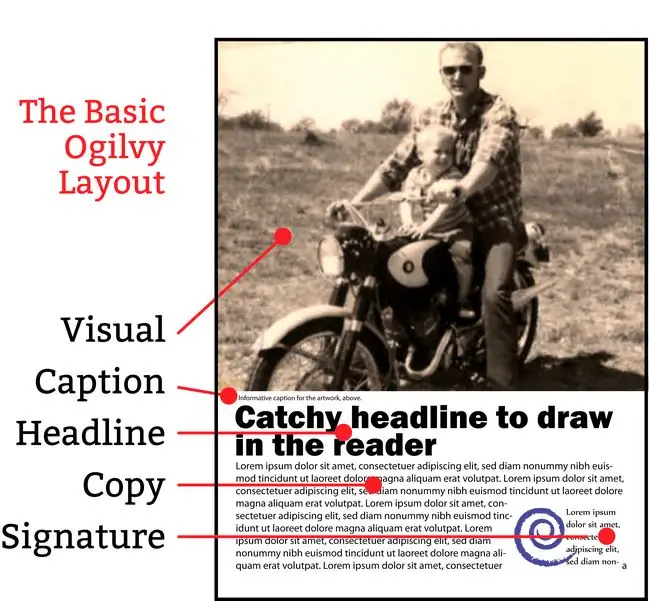
تخطيط إعلان أوغلفي الأساسي

ابتكر خبير الإعلانات David Ogilvy صيغة تخطيط إعلان لبعض إعلاناته الأكثر نجاحًا والتي أصبحت تُعرف باسم Ogilvy. الرسم التوضيحي الموضح هنا هو التصميم الأساسي الذي يتبع التنسيق المرئي الكلاسيكي والعنوان والتعليق والنسخ والتوقيع. من تنسيق الإعلان الأساسي هذا ، يتم اشتقاق أشكال أخرى.
حاول تغيير الهوامش ، والخطوط ، والمسافة البادئة ، وحجم الحد الأقصى الأولي ، وحجم الصورة المرئية ، ووضع النسخة في أعمدة لتخصيص الشكل الأساسي لتخطيط الإعلان هذا.
- Visualفي الجزء العلوي من الصفحة. إذا كنت تستخدم صورة ، فقم بإخراجها إلى حافة الصفحة أو المساحة الإعلانية للحصول على أقصى تأثير.
- للصور ، ضع علامة وصفية شرحأدناه.
- ضع العنوانالتالي.
- اتبع مع نسخة الإعلان. ضع في اعتبارك الغطاء المسقط كمقدمة للمساعدة في جذب القارئ إلى النسخة.
- ضع معلومات الاتصال الخاصة بك (signature) في الزاوية اليمنى السفلى. هذا عمومًا هو آخر مكان ينجذب إليه القارئ عند قراءة إعلان.
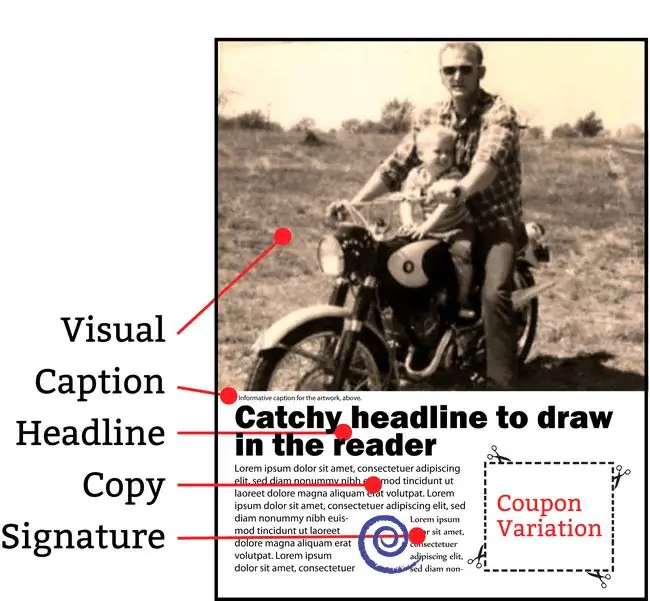
تباين القسيمة لتخطيط إعلان Ogilvy

القسائم تجذب الانتباه ويمكن أن تزيد من الاستجابة لإعلانك. حتى مجرد ظهور القسيمة - باستخدام الخط المتقطع المألوف حول جزء من إعلانك - يمكن أن يكون له نفس التأثير. الرسم التوضيحي الموضح هنا هو تصميم تخطيط إعلان Ogilvy الأساسي ولكن مع نسخة بتنسيق من ثلاثة أعمدة تضع قسيمة في الزاوية الخارجية.
إجراء تغييرات إضافية على تخطيط هذا الإعلان عن طريق تغيير الهوامش والخطوط والمسافة البادئة وحجم الغطاء الأولي وحجم الصورة المرئية وتغيير تخطيط العمود. تجربة أنماط قسيمة مختلفة.
- Visualفي الجزء العلوي من الصفحة
- Captionأسفل الصورة.
- العنوانالتالي
- ضع الصفحة الرئيسية ad copy في أول عمودين من شبكة من ثلاثة أعمدة أو في بعض الأشكال. ضع معلومات الاتصال الخاصة بك (signature) في أسفل العمود الأوسط.
- في العمود الثالث ضع قسيمةأو قسيمة زائفة. إن وضع الكوبون في الزاوية الخارجية لإعلانك يجعل من السهل قصها
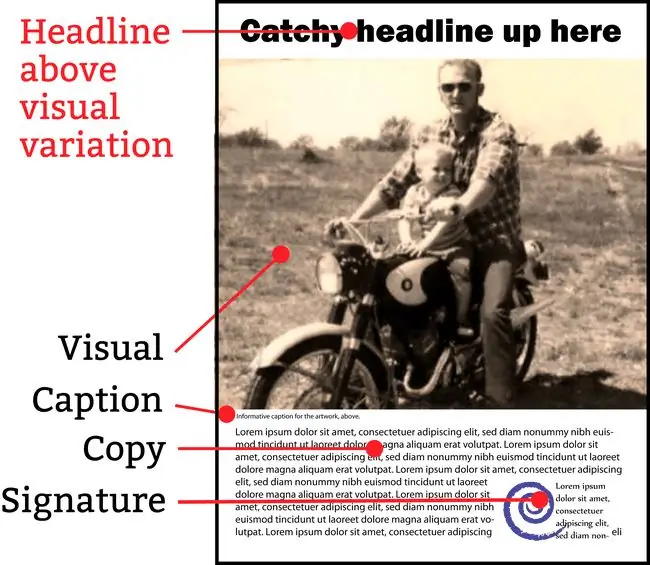
الشكل الرئيسي الأول لتخطيط إعلان Ogilvy

أحيانًا يحمل العنوان وزنًا أكبر من العنوان المرئي. الرسم التوضيحي هنا هو تصميم تخطيط إعلان Ogilvy الأساسي ولكن مع تحريك العنوان فوق الصورة المرئية. استخدم هذا الشكل عندما يكون العنوان هو العنصر الأكثر أهمية في الرسالة.
لمزيد من التنوعات ، حاول تغيير الهوامش والخطوط والمسافة البادئة وحجم الغطاء الأولي وحجم الصورة المرئية وتعديل تخطيط العمود في تخطيط الإعلان هذا.
- العنوانأولاً. عندما يحزم عنوانك لكمة أكبر أو أكثر أهمية من الصورة ، ضعها في الأعلى لجذب القارئ أولاً. امنح العنوان مساحة خاصة به أو ضعه فوق عملك الفني الرئيسي.
- Visualnext
- Captionأدناه الصورة. على الرغم من أنه ليس ضروريًا دائمًا ، لا تغفل هذا المكان لشرح مرورك والحصول على رسالة إعلانية أخرى أمام القارئ.
- ضع الرئيسي نسخة الإعلانفي عمود واحد أو عمودين. أو استخدم تخطيطًا من ثلاثة أعمدة وضع قسيمة في العمود الثالث.
- ضع معلومات الاتصال الخاصة بك (signature) في أسفل العمود الثاني في الركن الأيمن السفلي.
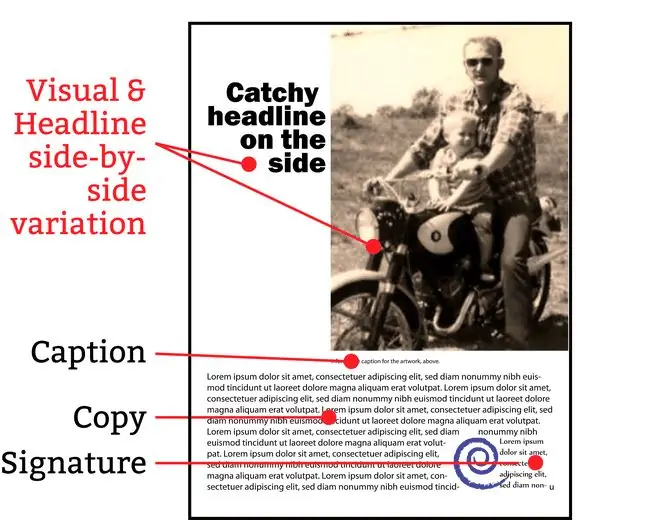
تباين العنوان الأيمن أو الأيسر لتخطيط إعلان Ogilvy

يتضح هنا تصميم Ogilvy الأساسي ولكن مع نقل العنوان إلى جانب الصورة المرئية.يمكن أن يكون إلى اليسار أو اليمين (القوالب مخصصة للعنوان الأيمن ونسخة من عمودين). يوازن تنسيق تنسيق الإعلان هذا بين الشكل المرئي والعنوان بالإضافة إلى توفير مساحة أكبر للعناوين الطويلة أو الصور الرأسية.
لتخصيص مظهر تخطيط الإعلان هذا بشكل أكبر ، قم بتغيير الهوامش ، والخطوط ، والمسافة البادئة ، وحجم الغطاء الأولي ، وحجم الصورة المرئية ، وقم بتغيير تخطيط العمود. يمكنك تجربة الهامش لصورة الهامش ولكن ضع العنوان فوق الصورة إلى جانب أو آخر بما يتناسب مع الخلفية (لا تنس التباين بين النص والخلفية!).
- Visualأولاً ، إلى اليسار أو اليمين. إذا كان المرئي يفسح المجال لترتيب عمودي أكثر أو إذا كنت تريد معادلة أهمية المرئي والعنوان ، جرب هذا.
- العنوانالتالي ، على يمين أو يسار الصورة. عندما تقسم العنوان إلى عدة أسطر مثل هذا ، فربما تريد تجنب العناوين الطويلة جدًا.
- Captionأسفل الصورة.
- ضع الصفحة الرئيسية نسخة الإعلانفي عمودين. قد ترغب في استخدام غطاء مسدود كمقدمة.
- ضع معلومات الاتصال الخاصة بك (signature) في أسفل العمود الثاني في الركن الأيمن السفلي.






