- مؤلف Abigail Brown [email protected].
- Public 2023-12-17 06:38.
- آخر تعديل 2025-01-24 12:01.
الوجبات الجاهزة الرئيسية
- يستخدم متصفح Microsoft Edge علامات تبويب عمودية.
- علامات التبويب العمودية أسهل في الرؤية والتعامل معها.
- يمكن إضافة علامات التبويب العمودية إلى المتصفحات الأخرى عبر الامتدادات.

لقد أضاف متصفح Microsoft Edge علامات تبويب عمودية ، والتي ترتب علامات التبويب المفتوحة أسفل جانب نافذة المتصفح بدلاً من حشرها في الجزء العلوي. الميزة جيدة جدًا ، يجب أن تكون في جميع المتصفحات ، وربما في جميع النوافذ المبوبة أيضًا.
يضيف Safari و Chrome علامات تبويب عبر الجزء العلوي من نافذة المتصفح ، مثل علامات التبويب في خزانة الملفات.تتقلص هذه مع فتح المزيد من علامات التبويب ، وفي النهاية ، لا يتعين عليك البحث سوى عن الرمز المفضل لموقع الويب. تنقل علامات التبويب العمودية هذه التسميات إلى الجانب. لا يزال بإمكانك نفاد المساحة وتضطر إلى التمرير عبر القائمة ، لكن كل علامة تبويب تحافظ على عرضها الكامل ، والذي يمكنك زيادته لرؤية عنوان الصفحة بالكامل.
"يشير تخطيط علامة التبويب العمودي إلى شعور" البريد الوارد "أو قائمة المهام ، مما قد يعزز إنتاجية المستخدمين الذين لديهم علامات تبويب متعددة مفتوحة في أي وقت" ، أنتوني فام ، مصمم UI / UX و مؤسس تطبيق مدرب الكلام Speeko AI ، أخبر Lifewire عبر البريد الإلكتروني.
العمودية وسهولة الاستخدام
نظرة واحدة على علامات التبويب العمودية كافية لمعرفة مدى فائدتها. لا يغير حجمها أبدًا ، كما أنها أسهل في القراءة ، ويمكن تغيير حجمها أفقيًا دون التأثير على علامات التبويب الأخرى. لا تهدر علامات التبويب العمودية أيضًا مساحة الشاشات الحديثة التي تكون عادةً بتنسيق شاشة عريضة ، مما يترك الكثير من المساحة الاحتياطية لكلا الجانبين.
نقل علامات التبويب إلى اليسار أو اليمين يستخدم هذه المساحة ، بدلاً من ازدحام المساحة الرأسية الأقل وفرة. وإذا نفدت المساحة لديك ، فيمكنك طي علامات التبويب إلى الرموز المفضلة ، بحيث تكون صغيرة مثل علامات التبويب في Safari أو Chrome.
تخطيط علامة التبويب العمودي يوحي بشعور "البريد الوارد" أو قائمة المهام.
ليس فقط الحافة
أعلنت Microsoft عن هذه الميزة لمتصفح Edge الخاص بها منذ عام تقريبًا ، واصفة إياه بـ "المتصفح الوحيد الذي يسمح لك بإدارة علامات التبويب الخاصة بك على الجانب بنقرة واحدة." منذ ذلك الحين ، أضافت المتصفحات الأخرى هذه الميزة. Safari ، كما هو متوقع ، لم يفعل ذلك. أضافت Apple دعم الأيقونة المفضلة فقط في عام 2018 ، لذلك من المحتمل أن تكون علامات التبويب العمودية متوقفة عن عقد آخر على الأقل ، ولكن تم اكتشاف كل من Firefox و Chrome ، قبل أن تطلق Edge بالفعل الميزة المعلن عنها مسبقًا.
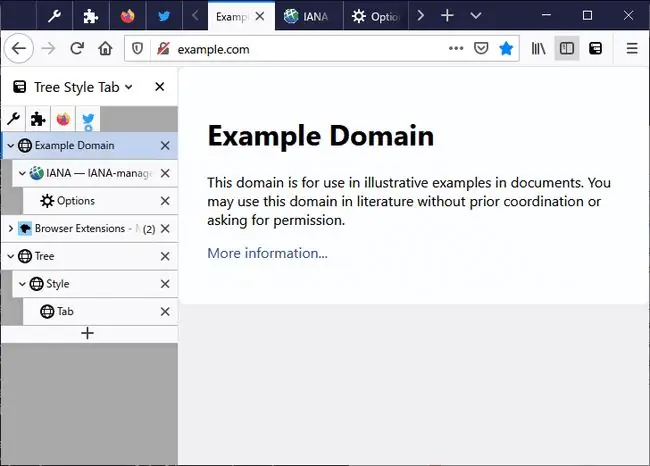
يمكن لمستخدمي Firefox تثبيت الوظيفة الإضافية Tree Style Tab ، والتي تضيف علامات تبويب عمودية ، وتعمل بشكل أفضل. يتم وضع مسافة بادئة لأي روابط يتم فتحها كـ "فرعية" لعلامة التبويب الحالية ، مثل استخدام قائمة مهام ذات تعداد نقطي تقريبًا.يمكنك طي علامات التبويب "الفرعية" هذه للحفاظ على شريط علامات التبويب بأكمله لطيفًا ومرتبًا.

يمكن لمستخدمي Chrome تثبيت ملحق Vertical Tabs ، والذي يضع علامات التبويب في صف على طول الحافة اليسرى أو اليمنى من النافذة. حتى أن هناك إصدارًا من امتداد Chrome هذا لمتصفح Safari ، ولكنه قد يكون معقدًا بعض الشيء ، ويتطلب وصولاً كاملاً إلى تصفح الويب حتى يعمل. والأسوأ من ذلك ، أنه يستخدم Times New Roman لعرض الملصقات.
يجب إنشاء جميع التطبيقات بهذه الطريقة
تُستخدم علامات التبويب في جميع أنواع التطبيقات هذه الأيام ، من معالجات الكلمات إلى تطبيقات الملاحظات ، وحتى شيء مثل Finder في Mac. وجميع علامات التبويب هذه تعاني من نفس مشاكل علامات تبويب المتصفح. تخيل لو تم قلب نموذج الجدولة (حرفيًا) على جانبه. ستكون علامات التبويب أسهل في الاستخدام على الفور. قد لا تكون مناسبة للهواتف ، لكن علامات التبويب الجانبية على الأجهزة اللوحية مثل iPad لن تكون أسهل في القراءة فحسب ، بل يسهل النقر عليها.
الميزة جيدة جدًا ، يجب أن تكون في جميع المتصفحات ، وربما في جميع النوافذ المبوبة أيضًا.
إذا قررت التبديل إلى Edge للحصول على تجربة علامة التبويب العمودية الأصلية المصممة ، فامنحها بعض الوقت لتعتاد على التغيير.
"تمامًا كما هو الحال مع أي إعادة ترتيب لواجهة المستخدم ، قد يستغرق الأمر عدة أيام أو حتى وقت أطول لضبط عاداتك في المكان الذي تريد فيه تحريك المؤشر ، لذلك لا تشطبه في وقت قريب جدًا ،" يقول فام.






