- مؤلف Abigail Brown [email protected].
- Public 2023-12-17 06:38.
- آخر تعديل 2025-01-24 12:01.
تتكون جميع الرسومات من عنصر أو أكثر من عناصر التصميم الجرافيكي. إنها مكونات مثل اللون والنوع والصور ، على عكس مبادئ التصميم مثل التوازن والنقطة المحورية واستخدام المساحة البيضاء. لا تتضمن كل القطع كل عنصر ؛ على سبيل المثال ، يمكن أن توفر الخطوط والأشكال التوازن بدون صورة.
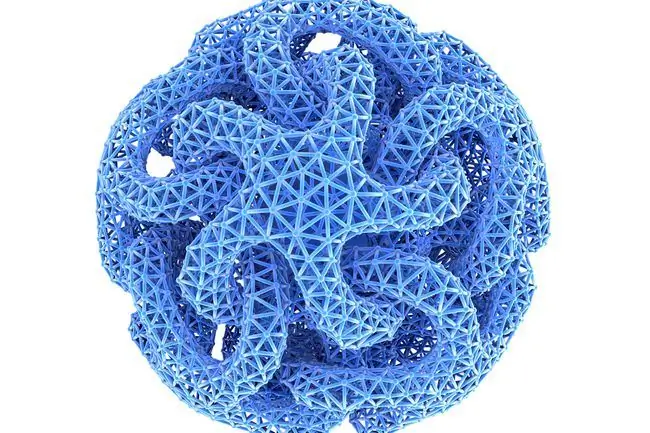
الأشكال

من الرسوم التصويرية القديمة إلى الشعارات الحديثة ، الأشكال هي أصل التصميم. يمكن أن تكون هندسية (مربعات ، مثلثات ، دوائر) أو عضوية وحرة (أي شيء تي الكل). يمكن أن يكون لها منحنيات ناعمة وزوايا حادة وكل شيء بينهما.
الأشكال هي حصيلة عمل التصميم الجرافيكي ، مما يتيح لك:
- إنشاء التخطيطات.
- إنشاء أنماط.
- التأكيد على أجزاء من الصفحة
- تحديد الحدود من خلال ربط أو فصل أجزاء من الصفحة.
- إنشاء حركة وتدفق يقود العين من عنصر إلى آخر.
- تفاعل لإنشاء عناصر إضافية - على سبيل المثال ، إنشاء شكل باستخدام نص على الصفحة.
باستخدام برامج الرسومات مثل Adobe Illustrator و Photoshop و GIMP المجاني ، أصبح إنشاء الأشكال ومعالجتها أسهل من أي وقت مضى.
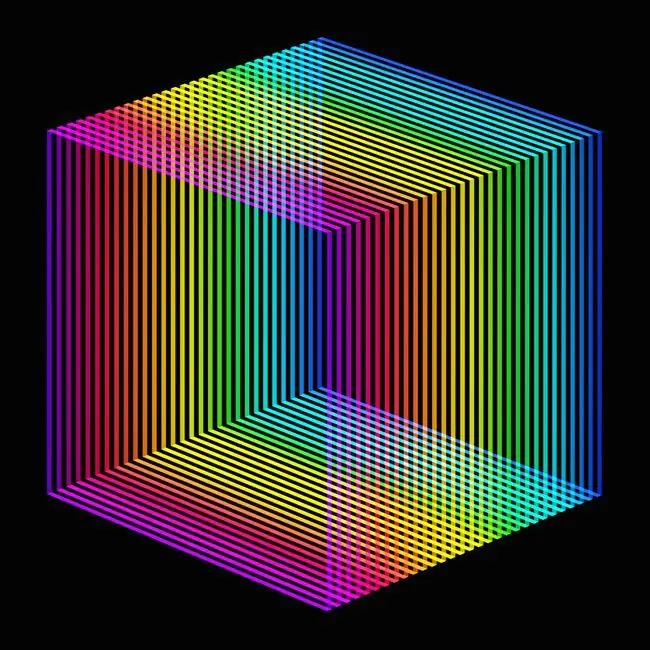
خطوط

الخطوط تقسم المساحة وتوجه العين وتنشئ النماذج. في المستوى الأساسي ، تفصل الخطوط المستقيمة في التخطيطات المحتوى ، مثل المجلات والصحف ، وعلى مواقع الويب. يمكن للمصممين أن يذهبوا إلى أبعد من ذلك بكثير ، بالطبع ، باستخدام خطوط منحنية ومنقطة ومتعرجة تستخدم كعناصر تعريفية وأساس للرسوم التوضيحية والرسومات.غالبًا ما يجمع متخصصو الرسومات بين الخطوط والكتابة.
من الأساليب الشائعة استخدام خط ضمني لقيادة العناصر الأخرى على طول مسارها ، مثل الكتابة على منحنى.
اللون

اللون يثير المشاعر العميقة ، ويمكن للمصمم أن يطبق على أي عنصر آخر. استخدامات اللون غير محدودة تقريبًا ؛ على سبيل المثال ، يمكن للون أن يجعل الصورة بارزة ، ويساعد في نقل المعلومات ، والتأكيد على نقطة ، وتعزيز المعنى ، والإشارة إلى النص المرتبط على موقع الويب.
تعتمد نظرية اللون ، جزئيًا ، على عجلة الألوان ، وهو شيء رأيناه جميعًا في المدرسة بألوانها الأساسية الأحمر والأصفر والأزرق وعلاقاتها ببعضها البعض. يتطلب استخدام الألوان فهمًا لما هو أكثر من مجرد مزجها ؛ تتحد خصائص اللون مثل تدرج اللون والظل والنغمة والصبغة والتشبع والقيمة في نماذج ألوان مختلفة - على سبيل المثال ، CMYK (يسمى نموذجًا مطروحًا) و RGB ، نموذج مضاف.
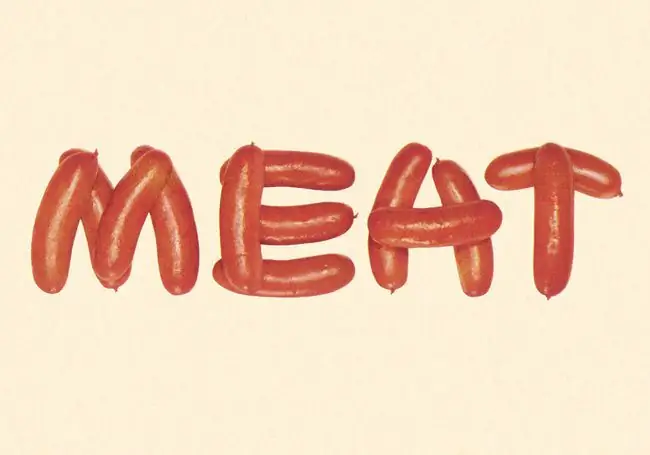
النوع

في التصميم الجرافيكي ، لا يتمثل الهدف في مجرد وضع بعض النص على الصفحة ، بل فهمه واستخدامه بشكل فعال لتعزيز أهداف القطعة. تلعب الخطوط (المحارف) والحجم والمحاذاة واللون والتباعد دورًا في اللعب. يتم تقسيم الخطوط عمومًا إلى عائلات من النوع ، مثل Times و Helvetica.
يستخدم المصممون أيضًا الكتابة لإنشاء أشكال وصور ، وإيصال الحالة المزاجية (دافئة ، باردة ، سعيدة ، حزينة) ، واستحضار أسلوب (حديث ، كلاسيكي ، أنثوي ، ذكوري) - وهذا فقط للمبتدئين.
فهم النوع هو فن كامل في حد ذاته ؛ في الواقع ، يكرس بعض المصممين أنفسهم حصريًا لتصميم الخطوط. يتطلب هذا معرفة متخصصة بمصطلحات الكتابة مثل المسافة بين الحروف (المسافة بين الحروف) ، والمسافة البادئة (المسافة بين السطور) ، والتعقب (المسافة الكلية بين الكتابة على الصفحة). علاوة على ذلك ، للكتابة تشريحها الخاص الذي يجب على المصممين فهمه للتصميم باستخدام الخطوط بشكل فعال.
الفن والتوضيح والتصوير

يمكن للصورة القوية أن تصنع التصميم أو تحطمه. الصور الفوتوغرافية والرسوم التوضيحية والأعمال الفنية تحكي القصص وتدعم الأفكار وتثير المشاعر وتجذب انتباه الجمهور. غالبًا ما تلعب الصور دورًا كبيرًا في الترويج للعلامة التجارية ، لذا فإن اختيارها مهم.
يقوم بعض مصممي الجرافيك بإنشاء هذا العمل بأنفسهم. قد يكلف المصمم أيضًا فنانًا أو مصورًا ، أو يشتري صورًا من أحد بيوت الصور العديدة.
نسيج

يمكن أن يكون الملمس ملموسًا (السطح الفعلي للتصميم) أو مرئيًا. في الحالة الأولى ، يمكن للمشاهد أن يشعر بالنسيج جسديًا ، مما يجعله مختلفًا عن عناصر التصميم الأخرى. الورق والمواد المستخدمة في تصميم العبوة تخلق هذا النسيج. في الحالة الثانية ، يشير النمط إلى نسيج. يمكن للرسومات الغنية ذات الطبقات أن تخلق نسيجًا مرئيًا يعكس النسيج الفعلي أو يخلق الانطباع العام عنه.
يمكن تطبيق الملمس على أي عنصر آخر في التصميم. يمكن أن يجعل النص يبدو ثلاثي الأبعاد أو منمقًا أو غارقًا أو مسننًا. يمكن أن يجعل الملمس الصورة تبدو سلسة مثل الزجاج أو تقفز مثل سلسلة جبال. في الواقع ، الملمس هو جزء من جميع تصميمات الرسوم لأن كل شيء له سطح ، سواء كان ماديًا أو متصورًا.
يجمع المصمم الماهر هذه العناصر بطرق تتناقض وتكمل بعضها البعض لمساعدة القطعة في الوصول إلى الهدف النهائي: إرسال رسالة و / أو إنشاء عاطفة و / أو إثارة العمل.






